Giao diện là phần sẽ được hiển thị trên Website của người bán và trực tiếp ảnh hưởng đến cảm nhận ban đầu của khách hàng. Vì vậy, người bán cần thiết lập một giao diện dễ nhìn với các điểm nổi bật để thu hút khách hàng hơn.
Bạn cần quan tâm
- 1) Các thông tin chung
- 2) Cách thiết lập theme
- 3) Thiết lập tổng quát
- 4) Thiết lập trang chủ
- 5) Thiết lập trang nhóm sản phẩm
- 6) Thiết lập trang sản phẩm
- 7) Thiết lập trang bài viết
- 8) Thiết lập trang liên hệ
- 9) Tải giao diện khác lên admin Haravan
- 10) Chọn giao diện khác cho Website
Các thông tin chung
GIAO DIỆN | Ý NGHĨA |
| Giao diện chính | Cấu trúc chung của một giao diện thường có các mục sau:Thiết lập tổng quát, Header, Màu sắc, Trang chủ, Trang nhóm sản phẩm, Trang sản phẩm, Trang bài viết, Trang nội dung, Trang liên hệ, Trang giỏ hàng và Kích hoạt App khuyến mãi.
|
Quản lý giao diện | Người bán hoàn toàn có thể tải một giao diện thích hợp lên Haravan hoặc có thể có được nhiều giao diện bắt mắt hơn và đạt chuẩn SEO nhằm đáp ứng yêu cầu chạy quảng cáo Google Ads và Facebook PDA sau này.
|
Xem cửa hàng của bạn | Cho phép người bán xem được Website bán hàng của mình.
|
Cách điều chỉnh, thiết lập giao diện
1. Tại trang quản trị, bạn chọn mục Website → Giao diện.
 2. Tại mục Giao diện chính, chọn Thiết lập Theme.
2. Tại mục Giao diện chính, chọn Thiết lập Theme.

3. Điều chỉnh thiết lập các trang trên giao diện.

4. Bấm Lưu để hoàn tất
Thiết lập tổng quát
Bao gồm chỉnh sửa màu sắc (màu chữ, màu nền, màu button... cho header, footer, sản phẩm ...) và kiểu chữ cho website.

Thiết lập trang chủ
Ở mục này sẽ hổ trợ chỉnh sửa những mục hiển thị ngoài trang chủ như banner, logo, sản phẩm hiển thị trên trang chủ. mỗi mục sẽ có đánh số và khoanh đỏ liên quan đến mục đó để dễ dàng chỉnh sửa.

Thiết lập trang nhóm sản phẩm
Hỗ trợ chỉnh lại cách hiển thị, sắp xếp sản phẩm, danh mục sản phẩm, banner...

Thiết lập trang sản phẩm
Hỗ trợ hiển thị các tab sản phẩm, các sản phẩm liên quan, bình luận facebook...

Thiết lập trang bài viết
Hỗ trợ thiết lập chọn danh mục bài viết, số lượng bài viết được hiển thị hoặc chọn phân trang hiển thị bài viết sao cho phù hợp nhất với website của Nhà bán hàng

Thiết lập trang liên hệ
Trang liên hệ giúp khách hàng biết được các thông tin liên hệ cơ bản của cửa hàng như Địa chỉ, Email, Điện thoại, Thời gian làm việc và cả bản đồ.
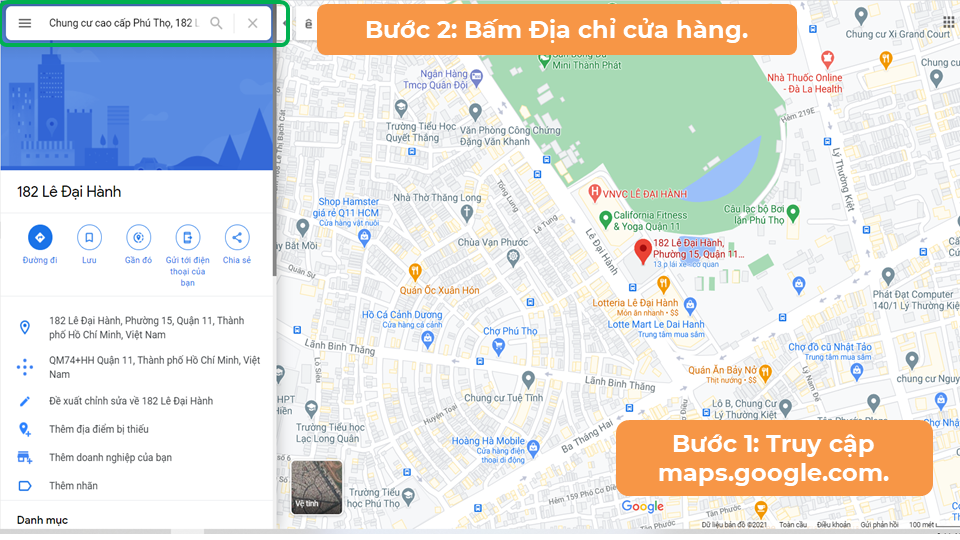
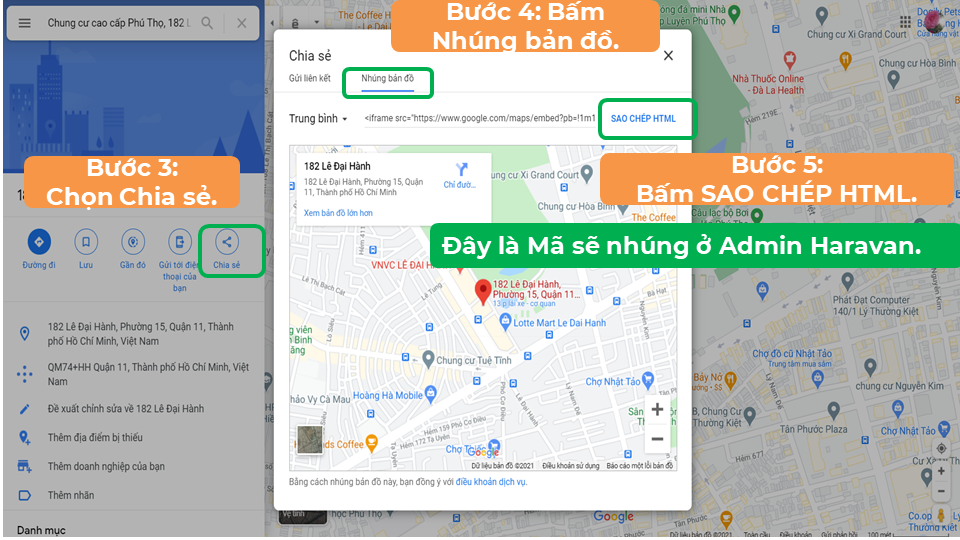
Cách thiết lập bản đồ vào trang liên hệ
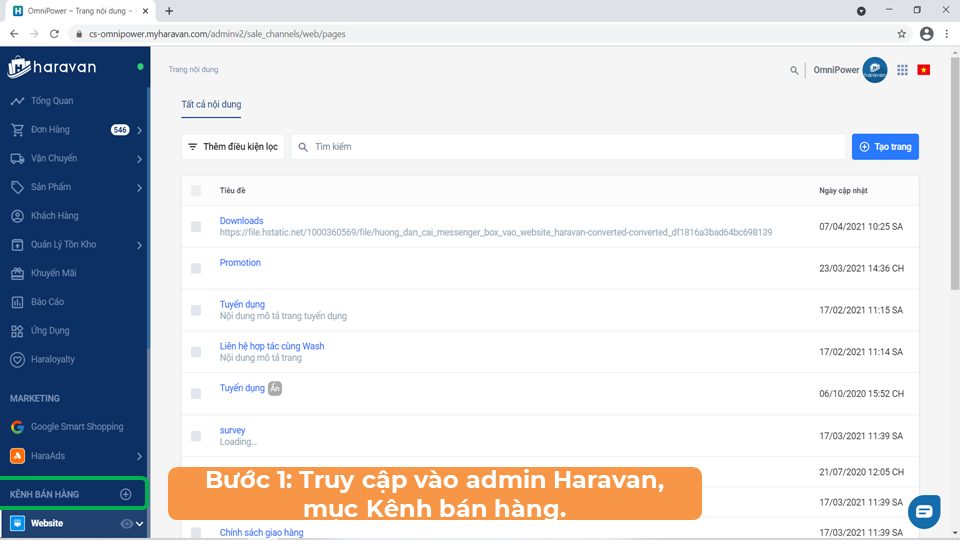
- Truy cập vào admin Haravan, mục Kênh bán hàng.
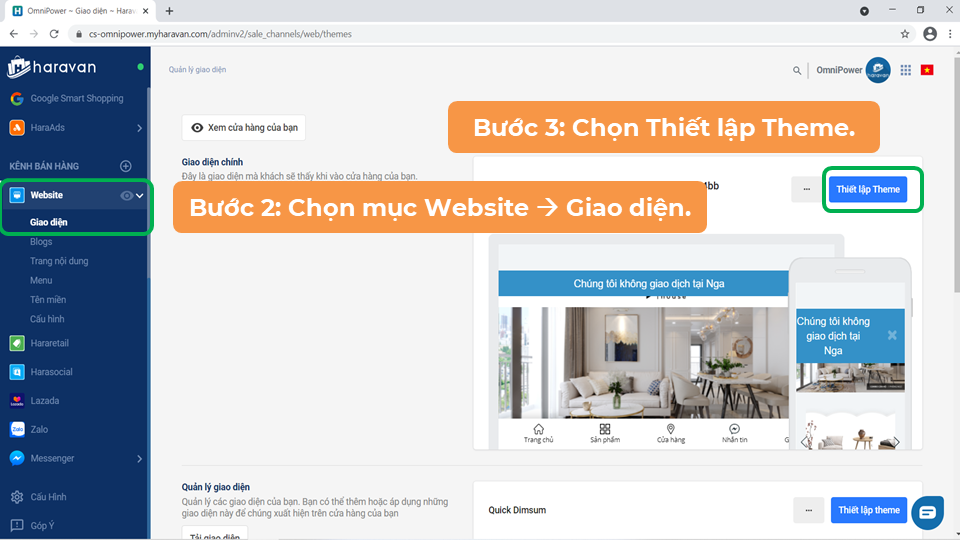
- Chọn mục Website → Giao diện.
- Tại mục Giao diện chính, bấm Thiết lập Theme.
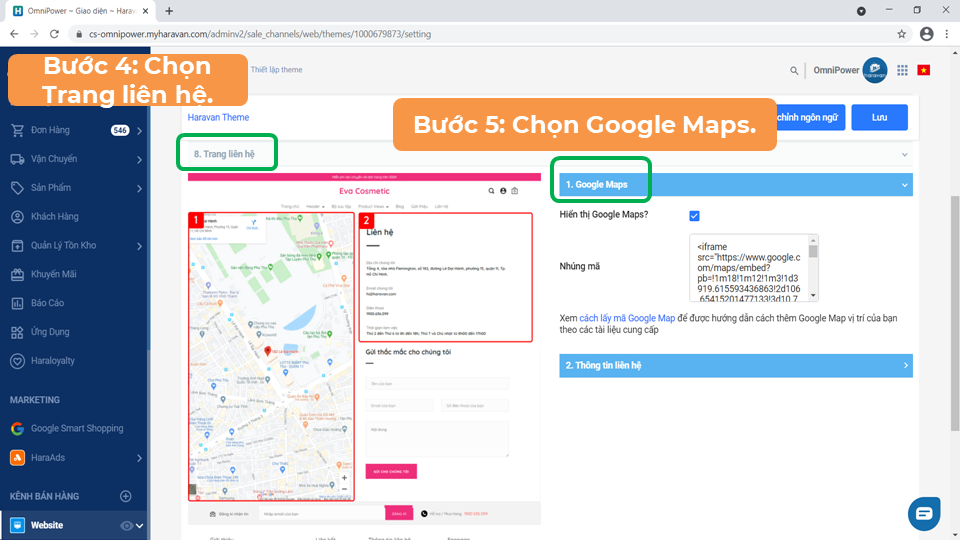
- Chọn Trang liên hệ.
- Chọn Google Maps.
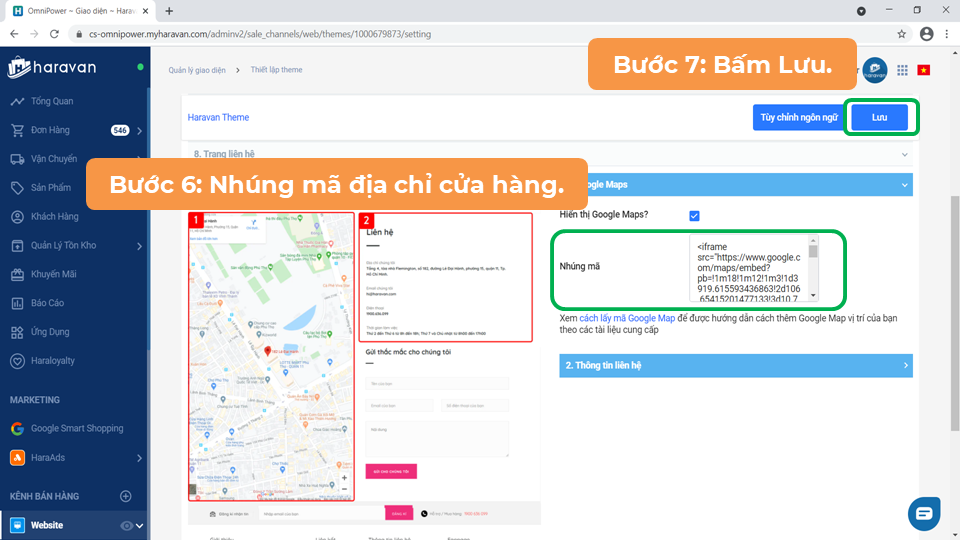
- Nhúng mã địa chỉ cửa hàng.
- Bấm Lưu.

Lưu ý |
- Trước khi thiết lập trang liên hệ, người bán nên tìm mã cửa hàng trên Google Maps.
- Người bán nên chỉnh độ rộng của hình ảnh Google Maps hiển thị là 100% để có hình ảnh rõ nét nhất.

Tải giao diện khác lên admin Haravan
1.Truy cập vào admin Haravan, mục Kênh bán hàng.
2. Chọn mục Website → Giao diện.
3. Tại mục Quản lý giao diện, bấm Tải giao diện.

4. Bấm Chọn tệp.
5. Chọn Tải lên.
Lưu ý:
Hệ thống chỉ hỗ trợ lưu trữ 8 giao diện (tính cả giao diện đang được chọn làm giao diện chính)
Chọn giao diện khác làm giao diện chính cho Website
1. Truy cập vào admin Haravan, mục Kênh bán hàng.
2. Chọn mục Website → Giao diện.
3. Chọn Thao tác tại giao diện bạn muốn chọn làm giao diện chính -> Chọn Áp dụng

Hoặc có thể chọn một giao diện mới trong Kho giao diện chuẩn Google Shopping hoặc Kho giao diện Haravan.

NHỮNG BÀI VIẾT LIÊN QUAN